WEBでは一般的になったJavascriptですが、規格は毎年見直されていて、新しい内容の本で勉強しないといけないのですが、入門者向けの参考書(書籍)などは内容が遅れている場合があるので確認して購入しましょう。
JavascriptにはHTML/CSSの知識も必要
私自身、「本を読めば何かできるだろう」と安易に学び始めたJavascriptですが、それだけを学べばいいというものではありません。 JavascriptはHPの操作をするための言語なので、HTML/CSSの知識も必要ですし、規格が更新されることも考慮しておく必要があります。
私自身もHP知識に詳しくないので、このHPを「ホームページ・ビルダー22(HPB22)」を使って書いているのですが、HPB22はJavascriptに十分対応していないので、「プレビュー」で確認すると、『このオブジェクトはサポートしていません』などのエラーが表示されて、しばしば、JavaScriptがうまく動かないことが出てきます。
→PR Amazonで最新のJavascriptの本を探すホームページビルダーは便利だが遅れている
ホームページビルダーがJavaScriptの更新に対応できていないので、100%信用していると思わぬトラブルもあります。
だから、面倒ですが、度々いったんファイルを保存して、グーグルクロームなどのブラウザで動作確認をしないといけないのですが、自分が書いたコードが間違っていなくても動かなかったり、ブラウザごとで仕様が違うということがJavaScriptにはあって、私のような入門者には「まだまだJavaScriptはやさしくない」感じが消えません。
非推奨の命令語は使わない
Javascriptの規格は、毎年見直されているようで、古い本と新しい本ではコードの書き方が違っている場合や、ブラウザの対応の仕方も違うようですし、命令語(メソッドなど)で使われないものがでてきたりしているので注意が必要です。
下は、サイコロを100回振って、1から6の目が何回ずつ出るのかを計算させるJavaScriptですが、ここで、WEBでも目にする、「非推奨」とされている「.writeや.writeln」を試しに使っていますが、これが問題を引き起こします。
「.writeや.writeIn」は、結果を簡単に表示できる便利な命令だったようで、これが「非推奨」になっており、無理やりそれらを使うと、CSSが乱されるし、画面も乱れてしまいます。
私のHPのscript中の.writeや.writelnはすべて削除したのですがその処置も大変です。 その対応例は、私のこちらのページに書いています。
**********下は不具合の例です
下のようなプログラムを動かして、表示状態の異常を調べました。(プログラムは暴走の危険があるので付けていません)
let one=0,two=0,three=0,four=0,five=0,six=0; //最初はすべて0
for (let i=1; i<=100; i++) { //100回繰り返します
let sai2 =Math.floor(Math.random()*6+1); //【計算】1~6の目を出します
switch (sai2) { //出た目を1~6に振り分けて合計します
case 1: // 1の目の場合
one = one+1;
break;
case 2:
two= two+1;
break;
case 3:
three= three+1;
break;
case 4:
four= four+1;
break;
case 5:
five =five+1;
break;
case 6:
six= six+1;
break;
}
}
//ここから、1~6の合計を書き出します。
//正しく改行するためのオマジナイ<pre>~</pre>を入れています
document.writeln('<pre>');
document.writeln('100回サイコロを振ってそれぞれの目の出る数を数えました。');
document.writeln('1は ' + one + ' こです。');
document.writeln('2は ' + two + ' こです。');
document.writeln('3は ' + three + ' こです。');
document.writeln('4は ' + four + ' こです。');
document.writeln('5は ' + five + ' こです。');
document.writeln('6は ' + six + ' こです。');
document.writeln('</pre>');
document.close();
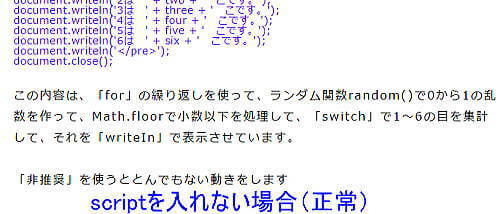
この内容は、ランダム関数random()で0から1の乱数を作って、Math.floorで小数以下を処理して1~6の目を出して、それを100回繰り返して、その合計を集計した結果を「非推奨の writeln 」で表示させているものです。(トラブルを避けるために、プログラム自体はつけていません)
この中の「document.writeln」はテキストなどを表示した後に改行してくれる命令なのですが、動かしてみると、文字がうまく整列してくれません。
そこで仕方無しに、<pre>~</pre>などの小細工を入れても、それ以外の問題が発生してしまって、使い物になりませんでした。 要するに、「非推奨」のものは、使ってはいけないものだと考えておきましょう。
「非推奨」の命令語は使用してはいけない
「writeln」や「write」などのメソッドは、この命令を書いた位置に「思いのままに」テキストが表示されるので、非常に使い勝手が良い(良かった)命令ですが、「非推奨」となっているのは、使うと迷惑がかかるので使ってはいけない という意味のようです。
でも、「使ってはいけない」と言われると、なぜなのかを調べてみたくなります。
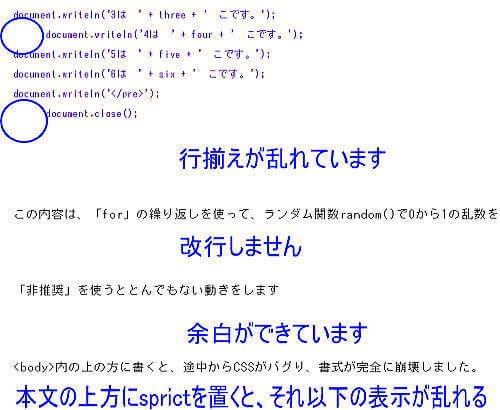
【使ってみた結果は・・・】 例えば、<script>~</script>を<body>内の文章の初め部分に書くと、</sprict>部分の下の部分から、CSSがバグって、書式が完全に崩壊することが分かりました。 以下はプログラムはありませんが、参考に見ておいてください。

![]() 本文中に上のJavaScriptを<sprict>~</sprict>に入れ込むと…
本文中に上のJavaScriptを<sprict>~</sprict>に入れ込むと…

このように、<sprict>中に writelnがある後ろの部分から、すでに書いてあるCSSの内容が破壊されてしまいます。
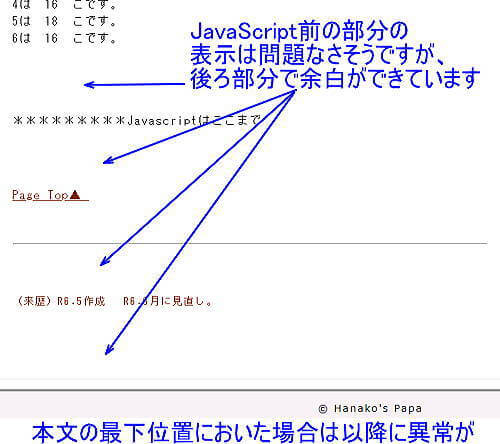
そして次に、本文の最後(フッターの上)に<sprict>~</sprict>を置いた場合には …

<sprict>を置いた上側部分の表示に異常はないのですが、やはり </sprict>のあとの部分は書式が乱れてしまっています。
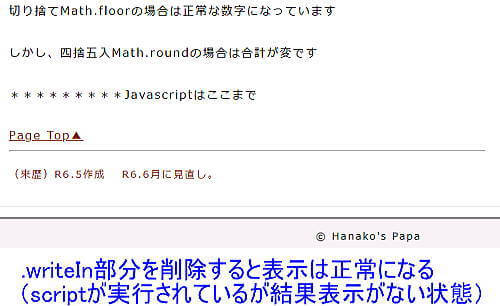
そこで試しに、<sprict>中の.writelnの行(上の例の10行)だけを削除してHPを表示すると、下のように、不具合は出ないで、表示は正常になります。
つまり、確かに「writeIn」が悪影響を及ぼしていることがわかります。

このように、「非推奨」の命令を 記事の最終の</body>の直上においたとしても、(私の場合は) フッターの下側にJavaScriptの結果が表示されてしまうという予期しない異常が起こりました。
またその他で、onclickをつかってJavaScriptが動くようにしてみたところ、writelnを書き入れた場合は、それまでのページが消えてしまい、全く白紙のページの冒頭に答えが表示される … などの異常が発生します。
表示がおかしくなる以外でも、何かの異常が出ている可能性もあるかもしれないので、「非推奨となっている命令は使わない」と考えておきましょう。
それら「writeln」や「write」使わない方法についてはこちらのページで2つの方法を実例で紹介していますので参考にしてください。
ここでは、writelnの例を示しましたが、私が充分に関数の定義を理解していなかったことで起きた不具合をこちらのページで紹介しています。
