目次とJavascriptの最初の取り組み方について。 Javascriptを勉強しようと考えている方は、私のように回り道にならないように、最初の参考書(書籍)選びは慎重に!
記事の一覧です 【目次】
各記事にリンクしています。
わからないことが次々でてくる
writeInやwriteは簡単に画面にテキストを表示できる命令語で便利だったのですが、現在は使ってはいけない(非推奨)ようになっています。 そこで、これを使うと、どんな悪さをするのか調べてみました。 もちろん、迷惑がかかるといけないので、プログラムコードはつけていません。 色々な問題を引き起こすことがわかりました。
document.write()の代わりになるもの
この命令後は便利でしたが残念ながら非推奨(使ってはいけない)なので、「write」に変わるものを考えてみました。少し面倒になるのですが、.getElementByIdとinnerHTMLを使うと.writeに近い表示ができます。例を示しています。
イベントハンドラーを知ればかなり遊べる
ボタンを押すと写真が出る、写真をクリックすると説明が出る … など、JavaScriptを動かせる仕組みの基本になる使い方を、ここでは onclickとgetElementById、innerHTML を使って「ボタンを押すと写真が出る」プログラムを作動させています。
よく使うrandom()関数で、知っておくと良いこと
ランダム関数は例えば、サイコロを振る、裏か表を予想するなどに必須の関数です。ここでは、コインを5回投げて裏表を見せたあと、その次を予想するプログラムを書いてみました。 また、ランダムはデタラメということですが、調べてみると、色々と予想外の結果を出すなどもあって、ランダムでないところや変なところについて取り上げています。
この命令語が使えるといろんなことができる
このHP記事で使っているJavascriptの命令語を全部ピックアップしてみたところ30個以下でこのHPにあることができます。 Javascriptの入門書を読んでマスターするのは大変ですが、目的を絞れば少ない知識でかなり遊べるでしょう。
画像クリックすると別窓に説明文がでる
画面に文章を表示する方法の1つに、イベントハンドラーのonclickと、その説明文をサブウィンドウに表示するarert だけを使って1行で完結するプログラムです。 画面をクリックすると説明文が出るというシーンはいろいろなところで使えそうです。 onclickを、マウスを上に置くと…というイベントハンドラーonmouseoverに変えた例もあり。
イベントハンドラとイベントリスナーの使用例
クリックすると~ やマウスポインターを写真の上に持ってくると~ のように、動作をさせるときにイベントハンドラーやイベントリスナーを使います。 ここでは、地味な例ですが、イベントハンドラのonclickとイベントリスナーのclick を使った例を上げています。
ボタンに対応した画像を表示する
ここでは「.setAttribute」をつかって、8つのボタンの一つをおすと、それに対応した画像が表示されるJavaScriptを紹介。 いろいろな場面に使えそうです。
ボタンを押すと画像と説明文を表示する
上のプログラムに加えて、どれかのボタンをクリックすると、それに対応した画像とともに説明文が表示されるJavascriptです。 他の方法もありそうで、これは1つの例です。画像とテキストの両方を表示できるのでこれもいろいろな場面に使えそうですね。
小さな画像をクリックすると大きな画像が表示
小さな画像をクリックすると大きな画像が表示されるJavaScript。 サムネイルをクリックすると多くな画像が表示されるというような場面で使えそうです。 ボタンを使わずに、画像をクリックしてJavascriptを動かしています。いろいろ応用できるでしょう。
セレクトボタンでえらんだ画像を表示
項目を選択するときに使う「セレクトボックス」は選択項目が多いと便利に使えます。 そこから選択した内容の画像が表示されるJavaScriptの例です。
順番にヒントを表示しその後に答えを表示する
ヒントを順番に出して、その後に答えを表示するJavaScriptです。 ここでは3つのヒントを出したあとで答えを出す「国旗の国名当てクイズ」にしていますが、これも使い道がありそうですし、次のページもよく似たものです。
ヒントと答えボタンを作り、答えが出るとボタンを消す
上を発展させたもので、ヒントがなくても答えにショートカットさせるようにしたもので、3つのヒントの途中で答えがわかったら、ヒント表示を中断して回答できるようにしたJavaScriptの例です。
写真を表示後少し遅れていくつかの文章を表示する
問題を提示して時間を置いて回答と説明文を表示するJavaScriptです。 待ち時間はタイマーを使って調節しています。 考える時間をおいて、すぐに答えを出さないようにしている例です。
ランダムな数字を使う場面に
ランダム関数を使って、サイコロを振る例です。 画像とその説明が出るJavaScriptにしています。ランダム関数の基本的な使い方の例です。
2つのサイコロを振って合計で判定する
ここでは2つのサイコロを振って、丁か半かを表示する例にしてみました。 乱数、計算、表示などを数字の処理方法の例を示しています。上の内容を少し発展させたものです。
配列の内容を選択してtextareaに表示する
配列の使い方の例で、簡単な占いのプログラムを作ってみました。 ここでは乱数をつかって配列から項目を選び出して、その内容をテキストボックスへ表示する、1つのやり方の例です。 CSSを使って画面づくりをしていますのでその方法も参考にしてください。項目を増やせば面白いものができるでしょう。
ボタンを押して漢字の問題と答えを表示する
問題を出して答えを考えてもらう「漢字テスト」の例です。 大きな字を表示させるために、CSSを書き加えています。 また、乱数で問題をランダムに表示させており、内容や問題の数を変えれば、面白いものになるでしょう。
漢字問題(続) 問題を出題して一定時間後に答えを表示する
上の漢字テストを少し変えたものです。問題を出題して一定時間後に答えが表示されるようにしました。 回答時間を変えたり、問題数を決めて採点したり … などでさらに発展させると面白いと思います。
漢字問題(続) 時間が経つと答えが消えるようにする
これも漢字テストを変えたもので、問題と答え用のボタンを用意して、答えを表示したあと、タイマー関数を使って、時間が経つと答えを一時消しています。答えの再表示と新しい問題を出すボタンを分けています。
************新しい記事ができれば順次追加していきますが、現在は以上です。ぜひこれらを利用して、オリジナルなプログラムを考えていただきたいと思っています。
これから勉強しようという人のために
全くの初心者でJavascriptをマスターしようと考えている人は、きっちりとスクールなどで学ぶのが早道でしょう。
私の経験でいえば、独学では系統的な勉強をするのが難しく、教えてもらわないで、本だけで独学するには、教科書や規格書以外の書籍がなく、教科書的なものを買っても、基礎がなければ読みこなすのが大変でしょう。
入門者の多読は混乱するだけ

たくさん読んでも何もわかりません。 このような本を読みましたが、Javascriptは何でもできるという守備範囲の広いプログラム言語なので、1冊の本に詰め込もうとすると、どうしても無理なところあるし、作者が違う本を読むと、書き方がそれぞれ違っているので、入門者に余計にわかりにくくなるだけです。
当初は欲張らないのも一つのやり方
私は当初から、広範囲の勉強するつもりはなく、到達目標は、Javascriptを使って、自分のHPのサイドメニューに占いやクイズのようなものを入れたいという小さな目標で本を読み始めました。
簡単なガジェットのようなものを作るということだけに限定すれば、一番役に立ったのは、自分で演習するタイプのワークブック(最下の真ん中の本)だけで、その他の本は結局、通読したあとは読むこともなく放置しているありさまです。
結局、ワークブックによる演習が理解を助けてくれたのですが、少しわかってくると、取っ掛かりができて、徐々に進むでしょうから、プロを目指すのでなければ、最初は欲張らないのがいいように思います。
本を読むだけの独学では行き詰まる
Javascriptで挫折する人が多いと言われているのは、 ①スプリクト言語自体が初心者には馴染みにくい ②何でもできる言語体系のために、命令語が多すぎて、いくつものやり方があってかえってわかりにくい ③ちょっとでも間違った記述をすると動かないし、また、その原因も突き止めにくい ④Javascript規格の更新が頻繁にあって、新旧の内容が混在してわかりにくい …… などが原因ではないでしょうか。
ともかく、初心者からの勉強は大変です。 ですから、私の場合は、ともかく、簡単なプログラムを書く「演習」を通じて理解する方法が良かったと思っています。
ともかく、真似するだけでいいので、自分でタイピングして、動かしてみてください。 うまく動くとうれしいものですし、動いてくれると続ける気持ちも出てきます。
市販の本では系統的に学べない
私は、最初から、趣味の範囲と考えていたこともあって、「入門者用の本を読めば、そこそこはわかるだろう…」とやさしそうな本を選んで読み始めたのですが、これはダメでした。 ズブの素人には、入門者用の本さえも、全く理解できません。
さらに他の本を読むと、著者(本)によって、たとえば変数の付け方や説明のポイントの置き方(JavaScriptの目的や応用) が違っているので、頭の切り替えが追いつかないので、余計に混乱するだけです。
パソコンスクールなどで習うと、系統的に学べるでしょうし、わからないところは先生や周りの人に聞けば教えてもらえますが、独学ではそうはいきません。
広範囲のJavascriptは1冊の本では書ききれないものですから、別の著者の本を読んで全く書き方が違っていると、余計に分かりづらくなります。 ともかく独学での習熟は超大変です。
専門家を目指す方や大きなプログラム作成をイメージしている方は、費用はかかっても、スクールなどで系統的に学ぶ(=指導者につく)ことを考えたほうが賢明だと思います。
私のおすすめの本
大きな書店に行けば、20冊以上の入門者向けの書籍が並んでいるでしょう。 そのそれぞれの執筆者さんは、入門者にわかりやすいようにJavascriptを紐解く苦労をされているはずですが、手取り足取りのものは書かれている範囲が狭いですし、広範囲のものは内容が理解できなくても進んでいく感じで、どれもこれも一長一短な感じで、結局、読後は何も残っていないという状態になってしまいます。
膨大な範囲のJavascriptは、1~2冊の本である程度わかるようになるのは無理です。
私はともかく、本屋に並ぶ全部を立ち読みする気持ちで、選びに選んで、下の2冊にたどり着きました。
「入門用」といっても、JavaScriptの理解には HTMLやCSS が必要ですし、通信を含めた外部ファイルの操作などを含めると非常に広範囲になってしまいますから、自分にあったものといっても個人で違うでしょう。
ただ、私のように、簡単な画面表示だけに対象を絞れば、「基礎の基礎」を大まかに理解して、「演習」をすることで、自分のイメージをコードに書く事ができるようになると思います。
完璧ではなくても、書いたコードで動いてくれればいいのです。 それには[演習]が役立ちます。
これらが本屋さんにあれば、手にとって見ていただくと良いでしょうし、Amazonのリンクも貼っていますのでチェックしてみてください。

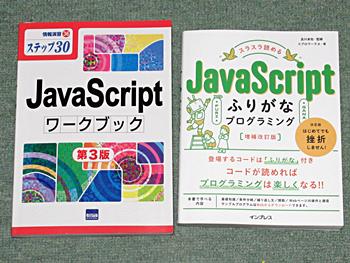
この基礎の基礎の「ふりがなプログラミング」は、2022年8月発刊のもので、最新のES2020バージョンの規格も念頭にして書かれていて、「ひらがなで読み下し」されているので、少しだけ英字アレルギーが和らいで、Javascriptがすこし身近に感じるようになるでしょう。
ただ、正直のところ、これを読み終えても、プログラムを書くのは無理でした。そかし無駄ではありませんでした。
1冊が200ページ強のそんなにボリュームはありませんし、ここで紹介されている命令語(メソッド)は10個程度で、書いてある内容や範囲は限定的ですから、あくまでも超超入門者用でしょう。
 |
スラスラ読める JavaScriptふりがなプログラミング 増補改訂版 ふりがなプログラミングシリーズ 新品価格 |
何よりの私のオススメは「ワークブック」です
この本には、コードの行数が少なくて実際に使えて役に立ちそうなプログラムがまとめられていて、説明も的確でわかりやすく、最小限のHTMLやCSSなどを含めた例題と回答がダウンロードできるようになっているので、HTML/CSSをよく知らない人でも自分で演習して使っていける内容です。
使われている書式はES2015と最新ではないのですが、このES2015は現在も有効なので、Javascriptの実習用・理解用としては全く問題はないでしょう。
価格も税別900円と安価です。
 |
JavaScriptワークブック: ステップ30 (情報演習 36) 新品価格 |
HPビルダーとVisual Studio Codeとレファレンス
このHPは「ホームページビルダー22(HPB22)」を使って書いており、Javascript部分はタイプの間違いの軽減のために、マイクロソフトの無料ソフトの「VSコード」を使って、レファレンス(文法書)も併用しながら記事を書いています。(ここでは詳しい紹介や使い方は省きます)
HPB22はJavascriptの対応に問題が多いので、特にオススメするものではありませんが、ただ、私のHTMLの能力では、HPビルダーがないとHPがかけませんので仕方なく使っています。
「HPビルダー」も「VSコード」もスグレモノですが、残念ながら、動かない原因を特定してくれたり、プログラムを修正してくれませんから、ともかく、初心者のうちは試行錯誤して、エラーと戦わないといけない点はどうにもなりませんが、ともかく、Google Chromeで動いているので「ヨシ」とするようにすれば、一応の目標にはたどり着けました。
 VSコードの画面
VSコードの画面
お断りその他
もちろん、私は今でもJavascriptの入門者レベルですから、動作が複雑なものや大きいものは作れませんし、完璧なプログラムも望めません。 ともかく、目的どおりに動いたらOK … ということで記事にしていますから、使えるところがあれば、うまく利用してください。
その最低限の実力レベルで書いた文章なので、作ったもののレイアウトや配色などの体裁は、皆さんが独自に考えて改良して頂く必要があります。
また、動作トラブルの対応や質問には当面は対応できないことをご了承ください。
