Javascriptは非常に適用範囲は広いのですが、このHPで使っているメソッド(命令語)などはそんなに多くなくても、これで結構いろいろなプログラムが作れます。
これだけの命令語でかなりいろいろ遊べそうです
わかりにくいという人が多いJavaScriptですが、それは命令語がたくさんありすぎる上に、最低限の html+css も必要なためにわかりにくいのかもしれません。
私は、下の書籍を見つけて3ヶ月ほどかかってこのような記事を書ける状態になったのですが、初歩の初歩のレベルでも、HPのサイドメニューに簡単な占いやクイズ程度のものを作る程度であれば、使う命令語はそんなに多くは必要ないので、多くを望まないで自分ができそうなことを決めて取り組めば楽しめると思います。
【注意】専門家になろうと思う方は、この記事は参考になりません。また、パソコンで見ていただくように書いていますので、スマホでは表の文字が小さくなりすぎて読みにくかったり、動作がパソコンと違う場合があるかもしれません。
身近な例題を演習して覚えるのはわかりやすい
本を読んだだけでは理解できなかったのですが、下のワークブックは「例題→回答」が単純明確に書かれているのでおすすめです。
「ワークブック」の本の楽天ページ紹介
 | JavaScriptワークブック第3版 ステップ30 (情報演習) [ 相澤裕介 ] 価格:990円 |
近くの本屋さんにあれば手にとっていただくと良いでしょう。 もちろん、この本の知識だけでJavaScriptをマスターするのは無理ですが、やりたいとおもってイメージしていることをHPに表現できる方法がこの本で見えてきましたから、他の本よりもいいと思います。価格も安いのでおすすめです。
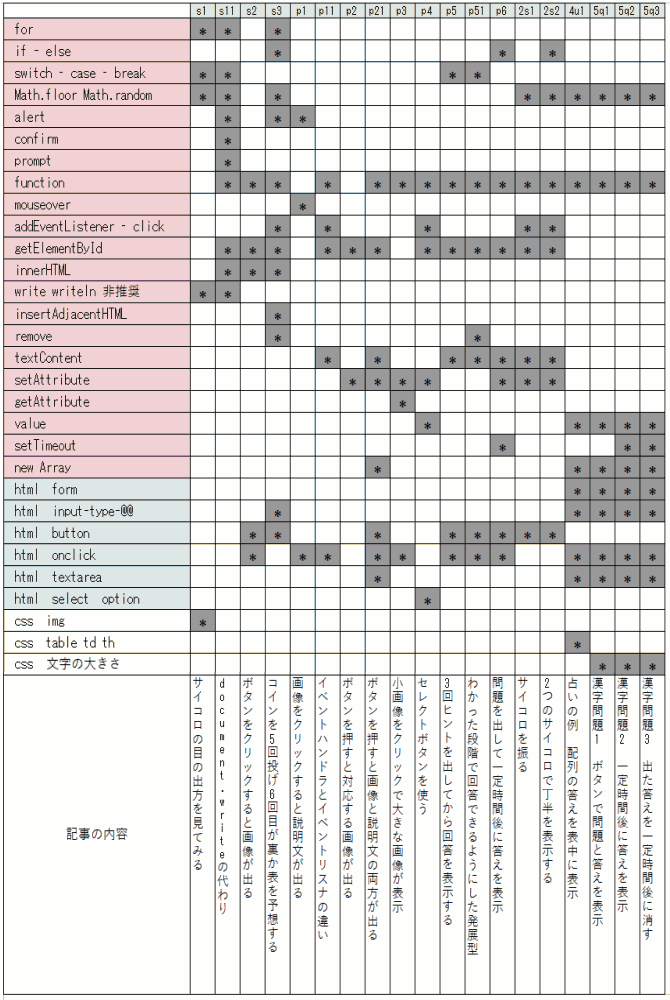
私のHP記事で使っている命令語はこれだけ
このHPの記事で使用している命令後を数えた見ると、下のように21個です。
てとえば、「ボタンをクリックするとなにかの動作をする」というような、画面操作だけの内容ですが、それでもいろいろなことができそうです。
Javascript全体のすごい数の命令語を片っ端から使えるようになるのは大変ですが、ともかく、この程度のものでできる範囲で、サイコロをふる、クリックすると説明が出るなどの「自分がやりたいことをイメージして取り掛かること」ができるでしょうから、これらを使うことから始めてみてはどうでしょうか。

(参考)わたしのHP記事へのリンク
s1: ・ わからないことが次々でてくる
s11: ・ document.write()の代わりになるもの
s2: ・ イベントハンドラーを知ればかなり遊べる
s3: ・ よく使うrandom()関数で知っておくと良いこと
p1: ・ 画像クリックすると別窓に説明文がでる
p11: ・ イベントハンドラとイベントリスナーの使用例
p2: ・ ボタンに対応した画像を表示する
p21: ・ ボタンを押すと画像と説明文を表示する
p3: ・ 小さな画像をクリックすると大きな画像が表示
p4: ・ セレクトボタンでえらんだ画像を表示
p5: ・ 順番にヒントを表示しその後に答えを表示する
p51: ・ ヒントと答えボタンを作り、答えが出るとボタンを消す
p6: ・ 写真を表示後少し遅れていくつかの文章を表示する
2s1: ・ ランダムな数字を使う場面に
2s2: ・ 2つのサイコロを振って合計で判定する
4u1: ・ 配列の内容を選択してtextareaに表示する
5q1: ・ ボタンを押して漢字の問題と答えを表示する
5q2: ・ 続きPart2 問題を出題して一定時間後に答えを表示する
5q3: ・ 漢字テストで、時間が経つと答えが消えるようにする
HTMLに書き、クリックで動くことから始める
私自身が初心者で、Javascriptで何をどうするのかも分かりませんでしたから、最初は、真似をすることから始めて、そして、①HP本文中に書く(html+cssで体裁をつける) ②クリックで動作させる(script) ことだけを考えて命令語を使っていくようにしました。
そこで、真似をするのに適した本が上でおすすめしている「ワークブック」でした。ともかく「真似をする」ことでコードを書いて、動かしてみて、うまく動くことが確認できれば、その後でアレンジしていくようにするのがいいと思います。
私のおすすめの本はAmazonでもあります。安い本ですので、本屋さんにあれば、内容を見て購入してみるのがいいでしょう。
 |
JavaScriptワークブック: ステップ30 (情報演習 36) 新品価格 |
